Since version 2.0 of the projectdoc Toolbox it is possible to style the section even more easily. Instead of defining your own CSS classes, you can take advantage from a set of predefined CSS classes to support rounded boxes and different colors. Using the CSS class projectdoc-section-box applies the following styles to a block element: | Code Block |
|---|
.projectdoc-section-box {
border-radius: 25px;
padding: 20px;
margin-bottom: 5px;
margin-top: 25px;
} |
Now in conjunction with three templates for CSS classes colored boxes can be rendered: - heading font color:
projectdoc-h-COLORNAME - content font color:
projectdoc-c-COLORNAME - background color:
projectdoc-bg-COLORNAME
| Section |
|---|
| Column |
|---|
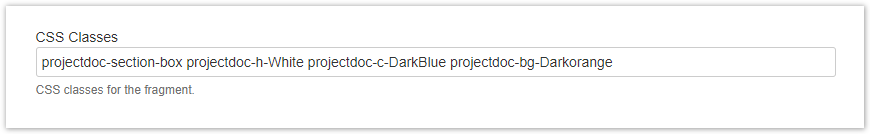
This is an example to render a box with the colors White, DarkBlue an Darkorange: projectdoc-section-boxprojectdoc-h-Whiteprojectdoc-c-DarkBlueprojectdoc-bg-Darkorange
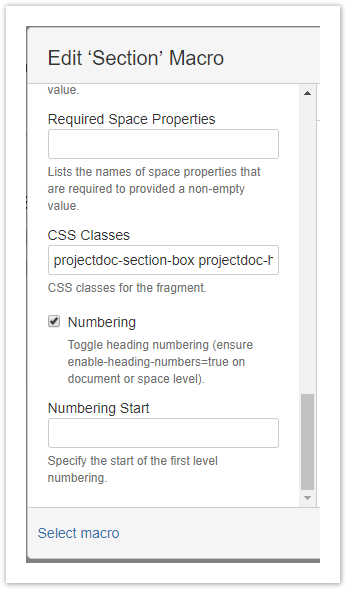
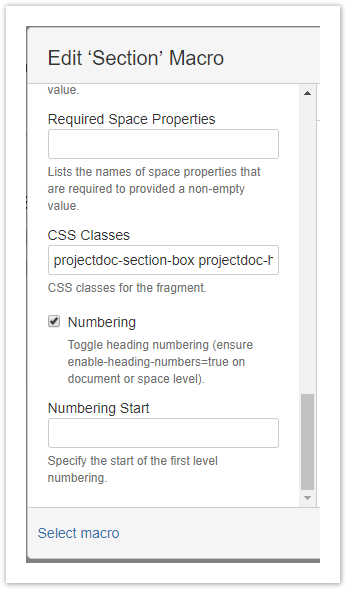
Set the classes as value for the property "CSS Classes" of the Section Macro (or Content Marker Macro): 
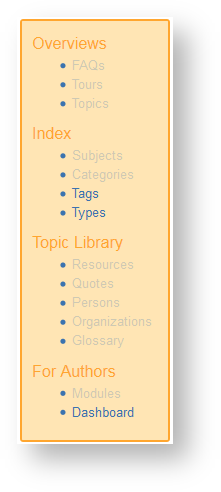
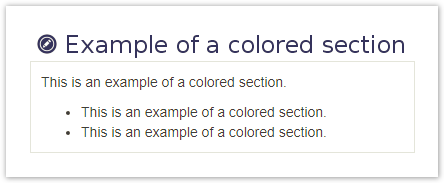
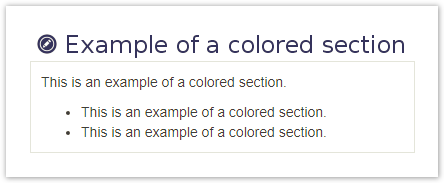
With this CSS Classes set, the section macro 
is rendered as a box like this: | Section |
|---|
| css | projectdoc-section-box projectdoc-h-White projectdoc-c-DarkBlue projectdoc-bg-Darkorange |
|---|
| title | Example of a colored section |
|---|
| This is an example of a colored section. - This is an example of a colored section.
- This is an example of a colored section.
|
|
| Column |
|---|

|
|
Here is a list of all supported HTML color names for the CSS templates: | Section |
|---|
| Column |
|---|
| Code Block |
|---|
AliceBlue
AntiqueWhite
Aqua
Beige
Black
BlanchedAlmond
Blue
BlueViolet
Brown
BurlyWood
CadetBlue
Chartreuse
Chocolate
Coral
CornflowerBlue
Cornsilk
Crimson
Cyan
DarkBlue
DarkCyan
DarkGoldenRod
DarkGray
DarkGrey
DarkGreen
DarkKhaki
DarkMagenta
DarkOliveGreen
Darkorange
DarkOrchid
DarkRed
DarkSalmon
DarkSeaGreen
DarkSlateBlue
DarkSlateGray
DarkTurquoise
DarkViolet
DeepPink
DeepSkyBlue
DimGray
DodgerBlue
FireBrick
FloralWhite
ForestGreen
Fuchsia
Gainsboro
GhostWhite
Gold |
|
| Column |
|---|
| Code Block |
|---|
GoldenRod
Gray
Grey
Green
GreenYellow
HoneyDew
HotPink
IndianRed
Indigo
Ivory
Khaki
Lavender
LavenderBlush
LawnGreen
LemonChiffon
LightBlue
LightCoral
LightCyan
LightGoldenRodYellow
LightGray
LightGrey
LightGreen
LightPink
LightSalmon
LightSeaGreen
LightSkyBlue
LightSlateGray
LightSlateGrey
LightSteelBlue
LightYellow
Lime
LimeGreen
Linen
Magenta
Maroon
MediumAquaMarine
MediumBlue
MediumOrchid
MediumPurple
MediumSeaGreen
MediumSlateBlue
MediumSpringGreen
MediumTurquoise
MediumVioletRed
MidnightBlue
MintCream
MistyRose
|
|
| Column |
|---|
| Code Block |
|---|
Moccasin
NavajoWhite
Navy
OldLace
Olive
OliveDrab
Orange
OrangeRed
Orchid
PaleGoldenRod
PaleGreen
PaleTurquoise
PaleVioletRed
PapayaWhip
PeachPuff
Peru
Pink
Plum
PowderBlue
Purple
Red
RosyBrown
RoyalBlue
SaddleBrown
Salmon
SandyBrown
SeaGreen
SeaShell
Sienna
Silver
SkyBlue
SlateBlue
SlateGray
SlateGrey
Snow
SpringGreen
SteelBlue
Tan
Teal
Thistle
Tomato
Turquoise
Violet
Wheat
White
WhiteSmoke
Yellow |
|
|
|