...
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The common approach to both solutions is that a JavaScript is run in the browser that matches HTML elements and alters them to be hidden. Therefore all elements are rendered as normal and then are hidden by the script.
Note that this use case is not properly supported the bookmarklet. A user will probably not run the bookmarklet manually when using the autocomplete function to select a macro.
|
...
| Section | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
The bookmarklet solution is easily installed as a bookmark in a browser. The advantage is that no additional tools are required. The disadvantage is that the user needs to open the bookmarklet to remove the elements from the page manually each time. This solution may be appropriate in case the user only occasionally wants to remove the element.
For more information on the bookmarklet, please visit Hide projectdoc Tools within Browser. |
| Section | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
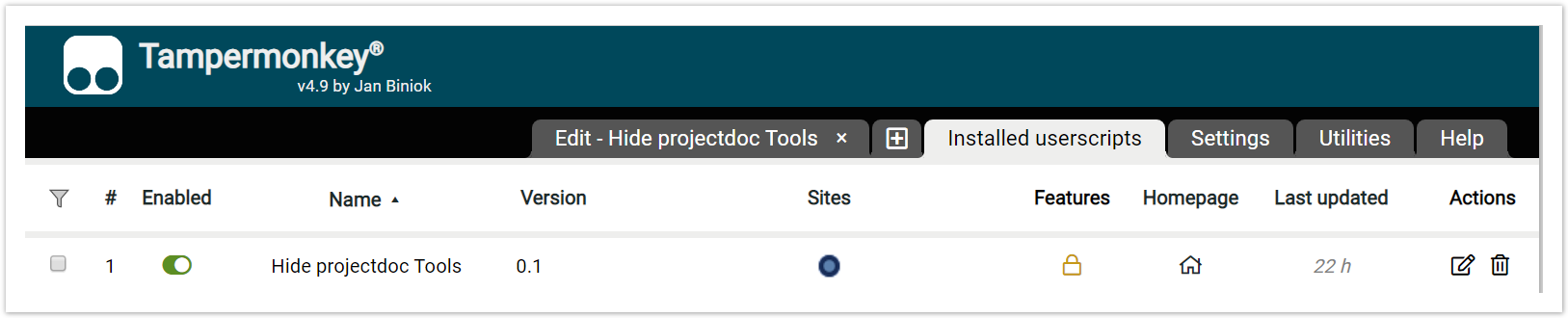
The userscript can be configured to be automatically executed on every page whose URL matches a regular expression. This way a user may select the script to remove element only on certain spaces, while leave them untouched on others. A userscript is a JavaScript script with some metadata. It may also use services provided by the userscript manager context.
The following screenshot shows the script installed with Tampermonkey. You may want to edit the script and adjust the match URL to your Confluence server.
The browser plugin may also take care of automatically update the scripts. The source of the script could be hosted in a controlled environment. We recommend to copy the script to your server and alter it to meet your specific requirements. For more information on the userscript, please visit Hide projectdoc Tools. |
| Section | |||||
|---|---|---|---|---|---|
| |||||
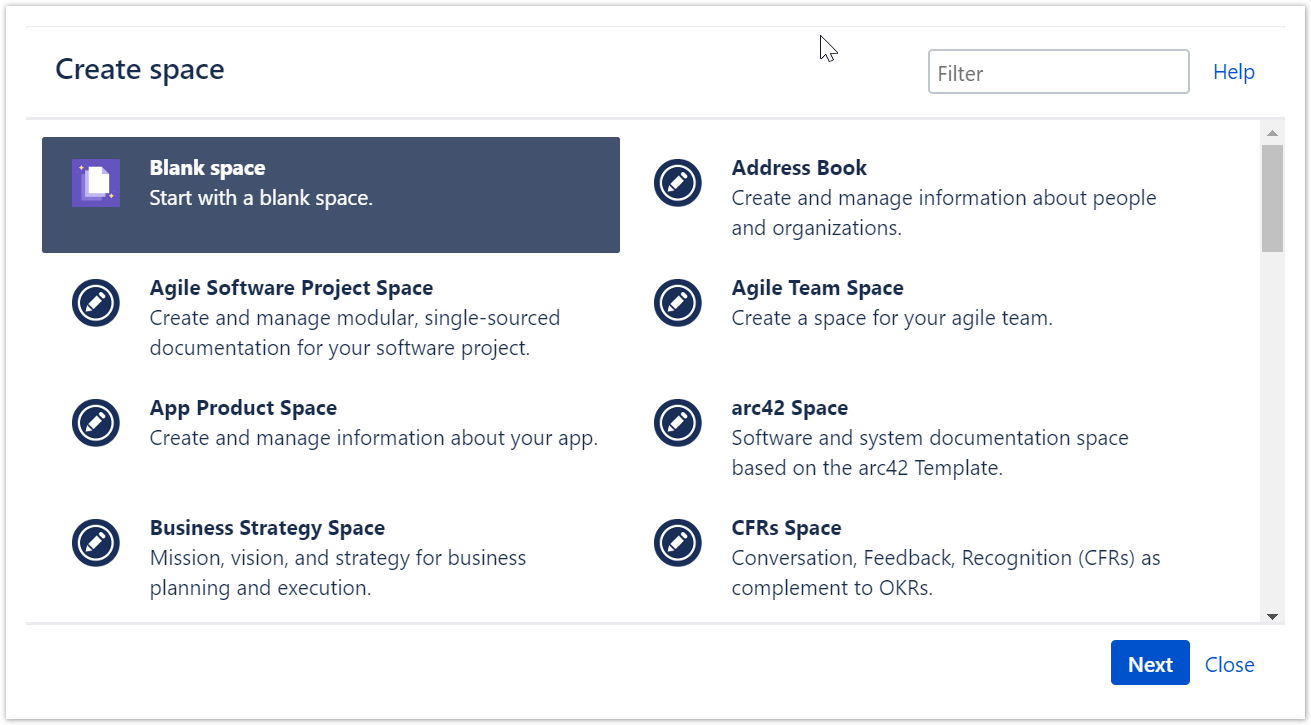
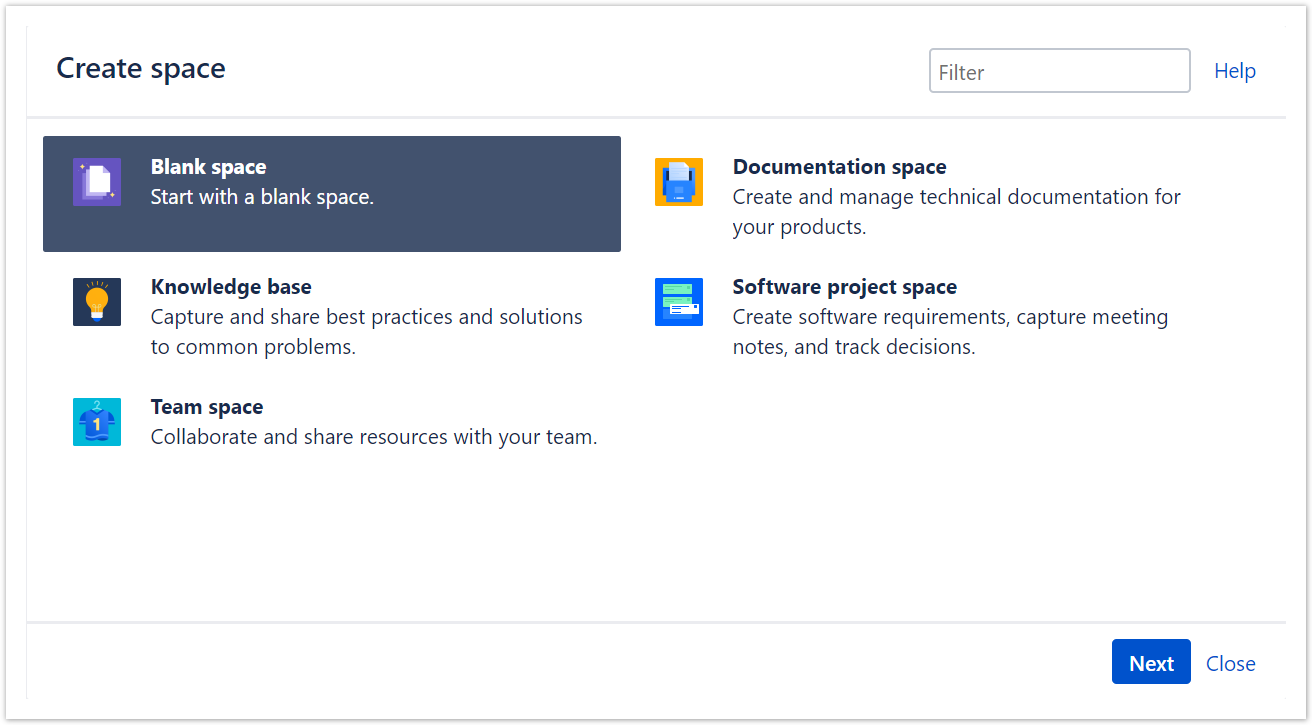
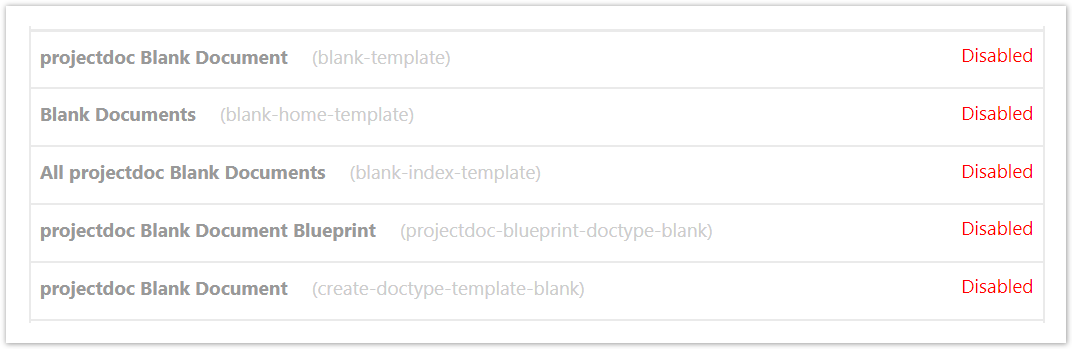
As mentioned in the introduction, blueprints can be deactivated in your Confluence instance. This short example walks you through the steps to deactivate the projectdoc Blank Document Doctype. This doctype is a meant as a simple starter for new users. Once the team uses the Core Doctypes or has designed their own doctypes, this doctype is no longer needed.
For information on how to control blueprints on space level, please refer to the tip Overwhelmed with Blueprints?. |
...