...
| Section | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
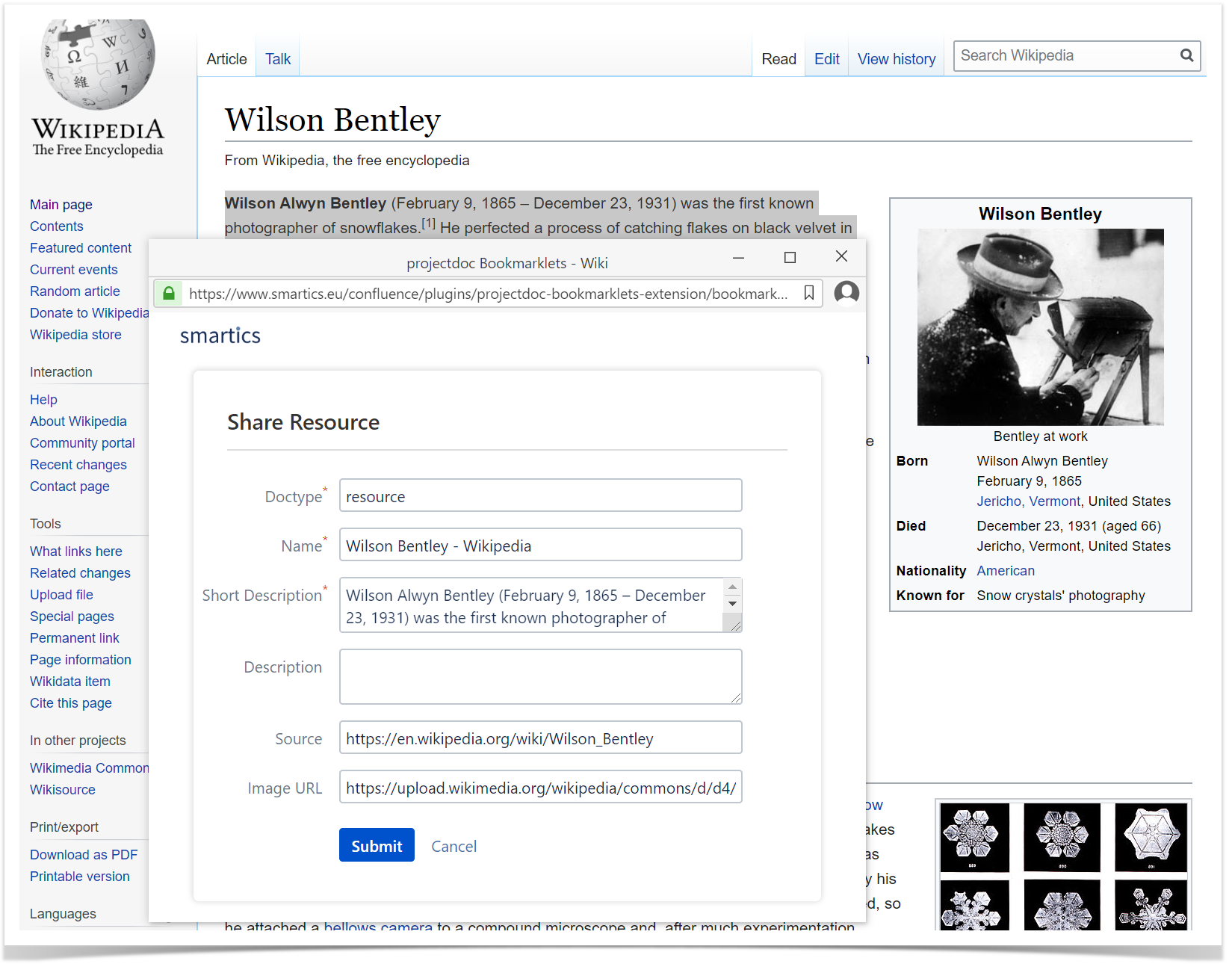
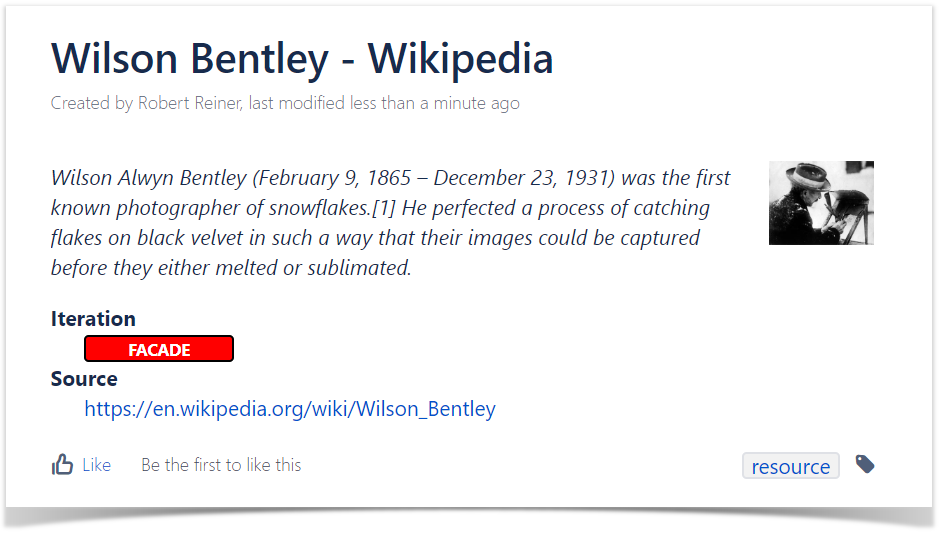
The bookmarklet extracts standard information from a webpage and posts it to a projectdoc document on the related Confluence server. This makes it a lot easier to create facade documents for resources, persons, and organizations. It is similar in function as the Share Links Blueprint, but instead of a shared link page, a projectdoc document of a selected type is created. The text marked on the page when the bookmarklet is started will be considered as a description. For other properties of the doctype the page's metadata like tile or Dublin Core meta tags are taken into account. To find the target page on the Confluence server, the respective homepage of the doctype is selected. It is recommended that users specify the homepage for the doctypes on their personal homepage. The bookmarklet can be used to create projectdoc documents from
The bookmarklet may be installed via the bookmarklet button found on the bottom of this page in case you have write access to the smartics Confluence server.
|
| Section | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
|
...