...
| Document Properties Marker | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Section | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
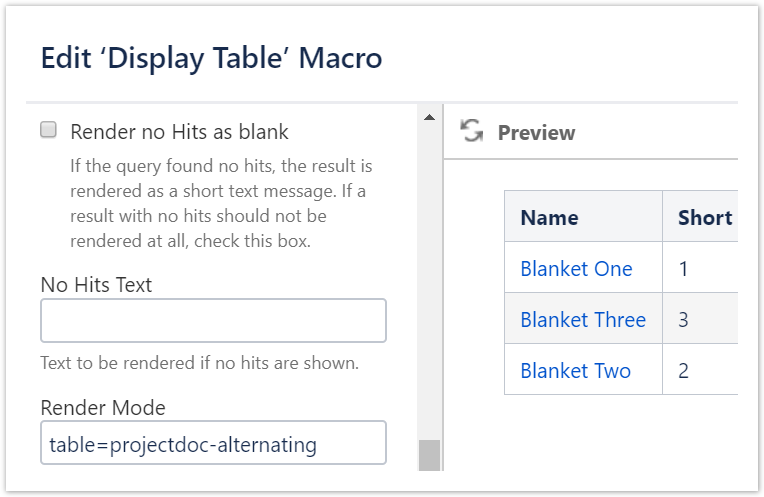
Tables generated by the projectdoc Toolbox set this selector to allow different styles on odd and even rows.
|
...
| Section | ||
|---|---|---|
| ||
The Display Table Macro can be configured to use this style. Set the Render Mode to In case you need to use an alternate style, just type the name of your selector like this: |
| Section | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
The following CSS selectors defined by the projectdoc Toolbox are also related to the styling of tables.
Note that these selectors are only applied to tables that are generated by tools provided by the projectdoc Toolbox. |
| Section | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
|
...
| Section | ||
|---|---|---|
| ||
| Section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|
| projectdoc-section | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
|