...
| Section | |||||
|---|---|---|---|---|---|
| |||||
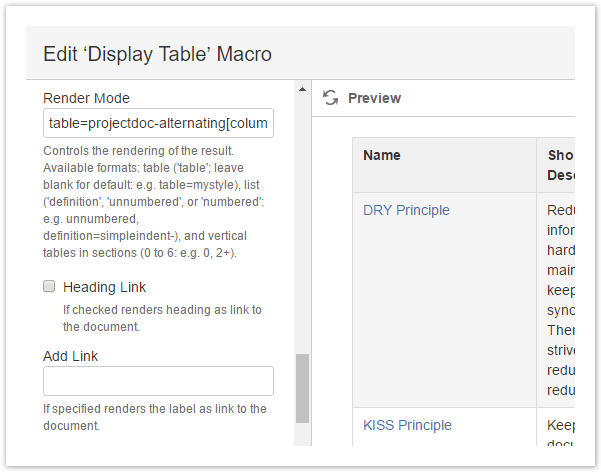
The solution is quite simple. Use the property Table Render Mode of the Display Table Macro to specify the Cascading Style Sheets (CSS) class to use and list the widths of the columns.
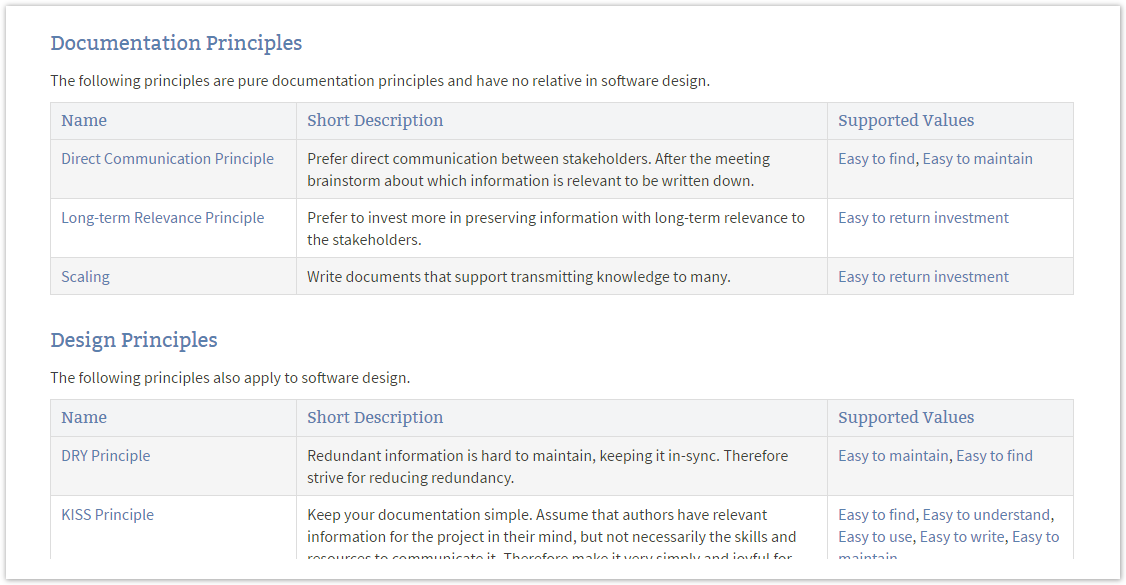
For this example we also choose the CSS class The result is like this: The option for specifying the width of the columns explicitly is a quick way to get the desired results for a single page. If you need to control tables on multiple pages you should consider to define a CSS class for these kind of tables. |
...