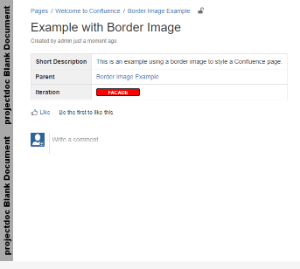
Using the Servlet projectdoc/doctypeBorderImage.png it is possible to render a CSS border image for the HTML main content of a Confluence page. This is very useful for some use cases because the Doctype of a page can such be made is immediately clear for the reader. 
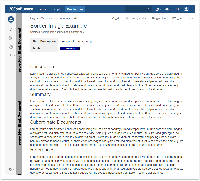
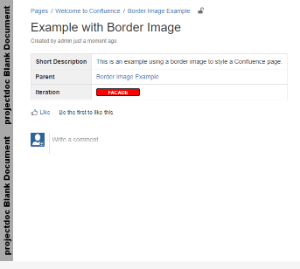
This screenshot shows a grey border image for the blank Doctype. | Section |
|---|
| The URL of the Servlet is: {confluence-base-URL}/plugins/servlet/projectdoc/doctypeBorderImage.png. |
| Section |
|---|
| title | QueryParameterQuery Parameter |
|---|
| | Parameter | Value | Explanation |
|---|
| doctype | String | The name of the Doctype whose title name shall be rendered. When the length of the title name (taking into account the size of the font) is greater than the height of the image the title name will be shortened. | | text | String | Alternatively to the doctype a plain text can be set. When text and doctype are set the doctype has precedence. When the length of the text (taking into account the size of the font) is greater than the height of the image the text will be shortened. Defaults to 'none'. | | width | int | The width of the image: 0<width<4096. Defaults to 30. | | height | int | The height of the image: 0<height<2160. Defaults to 266. | | fontSize | int | The size of the font. As of now only the size can be set. The font itsself can not be changed from Arial bold. Defaults to 18. | | fontColor | String | The hex color code of the selected color ( | System Link |
|---|
| file | /Web_colors#Shorthand_hexadecimal_form |
|---|
| system-id | wikipedia-en |
|---|
| system-type | generic |
|---|
| label | Web colors - Wikipedia |
|---|
|
(six digit value)). The prefix (0x) can be omitted e.g. for white use ffffff of 0xffffff and for black use 000000 or 0x000000. Defaults to black (0x000000) when omitted. | | backgroundColor | String | The hex color code of the selected color ( | System Link |
|---|
| file | /Web_colors#Shorthand_hexadecimal_form |
|---|
| system-id | wikipedia-en |
|---|
| system-type | generic |
|---|
| label | Web colors - Wikipedia |
|---|
|
(six digit value)). The prefix (0x) can be omitted e.g. for white use ffffff of 0xffffff and for black use 000000 or 0x000000. Defaults to dark grey (0xaaaaaa) when omitted. |
|
| Section |
|---|
| All examples start with the URL-prefix: {confluence-base-URL}/plugins/servlet/projectdoc/e.g. doctypeBorderImage.png resolves to {confluence-base-URL}/plugins/servlet/projectdoc/doctypeBorderImage.png| URL | Result |
|---|
doctypeBorderImage.png | | doctypeBorderImage.png?doctype=blank doctypeBorderImage.png?doctype=blank&width=50&height=30 doctypeBorderImage.png?doctype=blank&width=50&height=300&fontColor=ff00ff&backgroundColor=00ff00 | |
|
| Section |
|---|
| title | How to CSS style the Border of a Page |
|---|
| CSS-styling the border is now pretty easy. | Steps |
|---|
| Section |
|---|
| title | Prepare a CSS-Snippet for each doctype |
|---|
| Prepare a css snippet for each doctype you want to have a border image using the following template: | Code Block Placeholder |
|---|
<style>
body.projectdoc-doctype-{DOCTYPE} #main
{
border-image: url('/{CONTEXT-PATH}/plugins/servlet/projectdoc/doctypeBorderImage.png?doctype={DOCTYPE}&{YOUR_QUERY_PARAMS}') 0 0 0 30 round;
border-style: inset;
border-left-width: 30px;
}
...
...
<style> |
Example snippet for the blank Doctype: | Code Block Placeholder |
|---|
<style>
body.projectdoc-doctype-blank #main
{
border-image: url('/confluence/plugins/servlet/projectdoc/doctypeBorderImage.png?doctype=blank&height=266') 0 0 0 30 round;
border-style: inset;
border-left-width: 30px;
}
</style> |
|
| Section |
|---|
| title | Navigate to the Confluence Admin Pages |
|---|
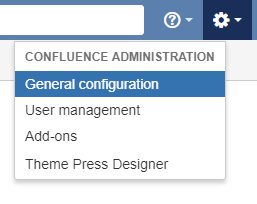
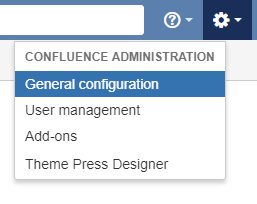
| Navigate to the Admin Pages by opening the Confluence General configuration: 
|
| Section |
|---|
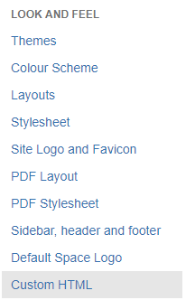
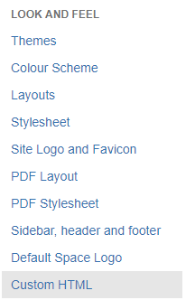
| Choose Custom HTML in the navigation bar of the Confluence Admin page: 
|
| Section |
|---|
| title | Insert the CSS-Snippet as Custom HTML |
|---|
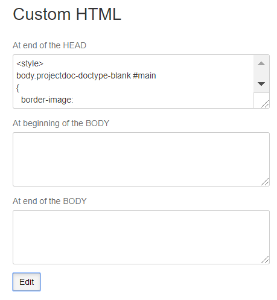
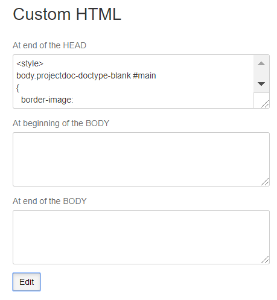
| Click the Edit button, insert the prepared CSS-snippet from step 1 to the section "At the end of the HEAD" and save the page. 
|
| Section |
|---|
| title | Create a Confluence Page to see your work |
|---|
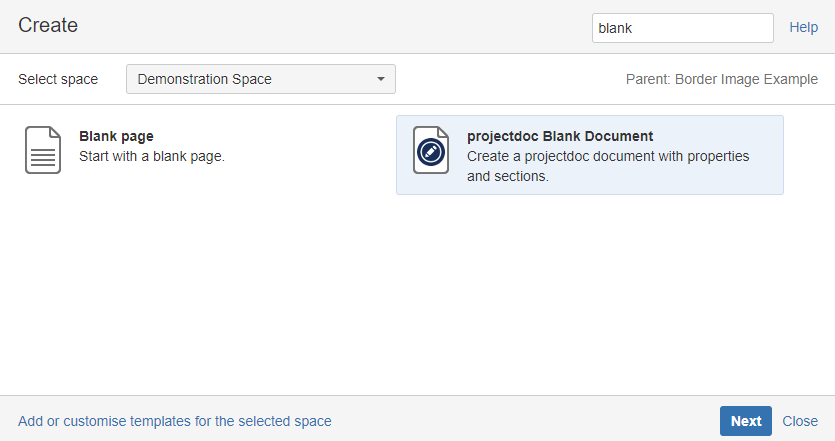
| Create a Confluence Page of one of the configured Doctypes: Use the "Creat from template" button (...) from Confluence. 
Choose "projectdoc Blank Document" 
Fill in the wizzard. 
Save the page. 
Et voilà: 
|
|
|
|