...
Add the following lines of CSS code to the text area:
...
...
2
3
4
5
6
7
8
...
...
...
...
...
...
...
...
...
...
This CSS code will render the definition data on a new line with a left margin (users of MediaWiki may be familiar with this style).
Configure the Macro
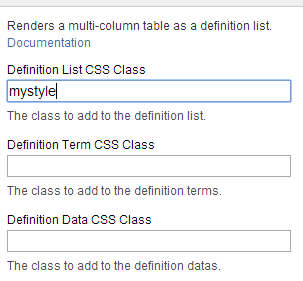
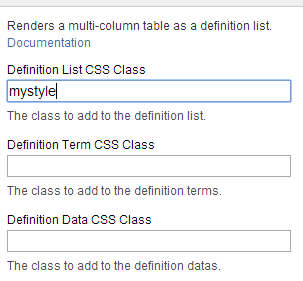
Now change the Definition List CSS Class parameter in the Definition List Macro:
 Image Removed
Image Removed Image Added
Image Added
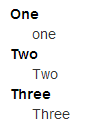
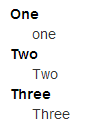
And this is the result of the rendering after you saved your Confluence page:
 Image Removed
Image Removed
...
 Image Added
Image Added
| Tip Box |
|---|
You may choose to never use the default style called “meet”, but prefer your style as the default style. You can get this result by overriding the “meet” style within your stylesheet (as shown above) like this: |
...
...
...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
...
padding: 0em;
}
{
padding : 0em ;
}
dl.meet > dt |
|
...
width: 100%;
float: none;
clear: none;
text-align: left;
font-weight: bold;
color: black;
}
dl.meet > dd {
margin: 0 0 0 1.6em;
padding: 0 0 0 0;
{
width : 100% ;
float : none ;
clear : none ;
text-align : left ;
font-weight : bold ;
color : black ;
}
dl.meet > dd {
margin : 0 0 0 1.6em ;
padding : 0 0 0 0 ;
} |
|