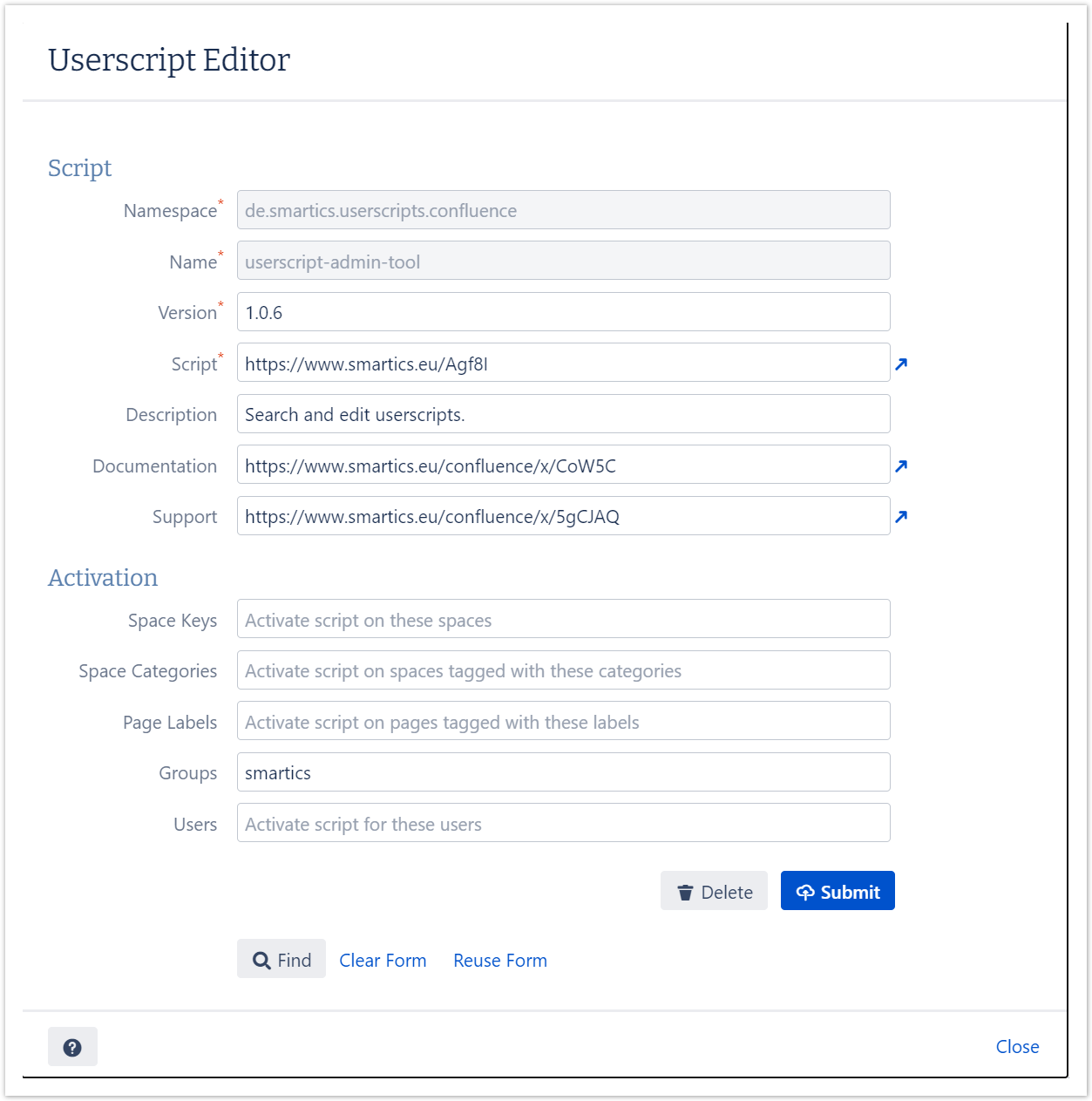
The editor renders the property of the selected userscript. 
With the editor the script may be altered or deleted. You may also clear the form and create a new userscript. If the new userscript should be based on the userscript shown, click Reuse Form. Reusing the form detaches the current userscript and allows to edit the information and save a new userscript. The find button allows to specify the namespace and name and retrieve the latest version for the userscript. Note that the form will be populated with the information form that userscript, overriding the current field values in the form. |