From your idea to realization on your Confluence server in nearly no time. Make adjustments to the user interface a no-event!
In four steps from your idea to your solution in use.

The Idea
We want to remove the create button that creates a new blank page.
The split button in the Confluence menu:
- Click left on 'Create' to create an empty page (based on no template)
- Click right on "..." to open the page wizard selection dialog

The shortcut 'c' clicks the left button, creating a new blank document.
We would like to make it easier for users to create a new page based on a template.
Therefore we remove the left button and replace the label of the right.

When the user hits the shortcut 'c'. the page wizard selection dialog opens.
The Script
The script implements your solution.
"use strict";
AJS.toInit(function () {
const $quickCreateButton = AJS.$('#quick-create-page-button');
if ($quickCreateButton.length) {
$quickCreateButton.hide();
const $createButton = AJS.$('#create-page-button');
if ($createButton.length) {
$createButton.text("Create ...");
$(document).on('keydown', null, 'c', function () {
$createButton.click();
});
}
}
});
The Deployment
The way to production.
- Attach the JavaScript file to a page, copy the URL to the attached file
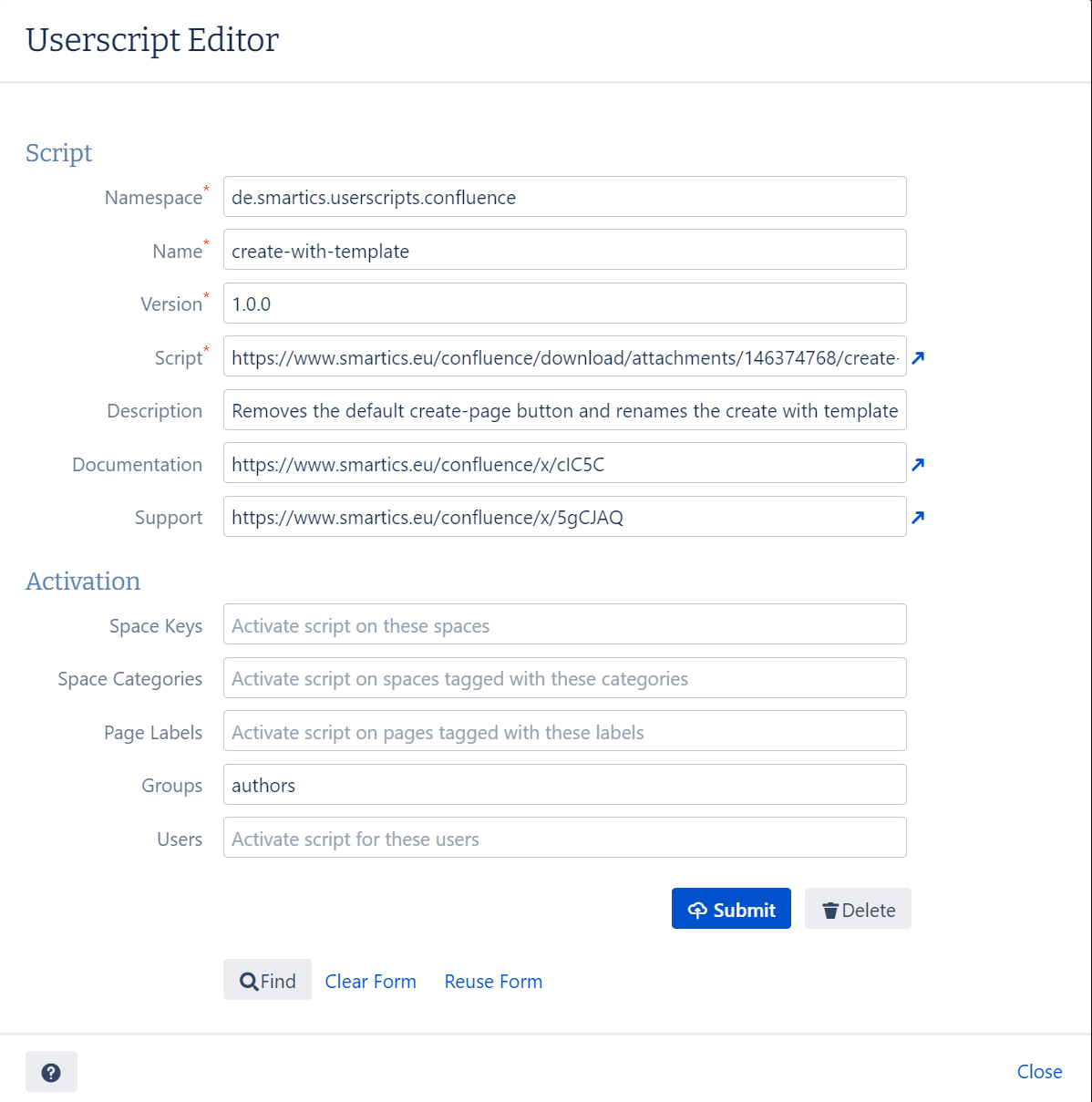
- Open the Userscript Admin Tool

- Click submit and all users in the
authors group enjoy the new create button!
It's in Use!
Packed up and ready to go ...

More information on this topic is available by the following resources.