Renders a vertical banner on the left side of a Confluence page with space or doctype information fetched from a projectdoc service.
- Tags
- Identifier
de.smartics.userscripts.confluence.vertical-banner-projectdoc-doctype- Type
- Repository
- Since
- 1.0
The script renders a vertical banner with space or doctype information.
For space information the subject defined on the space homepage is rendered on the left side of every page. This is similar to the service provided by the userscript Vertical Banner for projectdoc.
In addition to space information the userscript is also able to renders the name of a doctype instead.
The banner contains text if the padding of the page is larger than the given threshold. If not, the banner is only a few pixel wide in the specified color.
The script renders class attributes that can be used to alter the styles applied to the banner.
Code
The code of the script for reference.
/*
* Copyright 2019-2024 Kronseder & Reiner GmbH, smartics
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
"use strict";
AJS.toInit(function () {
const API_URL = "/rest/projectdoc/1";
const logToConsole = false;
const bannerWidthWithLabel = 32;
const bannerWidthWithoutLabel = 6;
if (logToConsole) {
AJS.log("[vertical-banner] Locating ...");
}
const $main = AJS.$("#main");
if ($main.length) {
const fetchProperties = function (doctype) {
const baseUrl = AJS.Meta.get('base-url');
const spaceKey = AJS.Meta.get('space-key');
const doctypeKey = "projectdoc." + doctype + ".template.title";
const i18n = PDBMLS.fetchI18n(baseUrl, ["subject", doctypeKey]);
const spaceSubjectPropertyName = i18n["subject"];
const url = baseUrl + API_URL + "/space/" + encodeURIComponent(spaceKey) + ".json?property-filter=" + encodeURIComponent(spaceSubjectPropertyName + "|projectdoc-banner-doctypes")
const defaultData = {};
if (doctype) {
const doctypeName = i18n[doctypeKey];
if(doctypeName !== doctypeKey) {
defaultData['doctypeName'] = doctypeName;
} else {
defaultData['doctypeName'] = doctype;
}
}
AJS.$.ajax({
url: url,
async: false,
contentType: 'application/json'
}).success(function (data) {
const properties = data["property"];
if (properties.length) {
for (let i = properties.length - 1; i >= 0; i--) {
const property = properties[i];
const value = property['value'];
const name = property['name'];
if (spaceSubjectPropertyName === name) {
defaultData["subject"] = value;
} else {
defaultData[name] = value;
}
}
} else {
defaultData["subject"] = AJS.Meta.get('space-name');
}
}).error(function (jqXHR, textStatus) {
AJS.log("[vertical-banner] Error fetching space category: " + textStatus);
defaultData["subject"] = AJS.Meta.get('space-name');
});
return defaultData;
}
const encodeCss = function (prefix, input) {
return prefix + "-" + input.replace(/[^a-z0-9_-]/g, function (string) {
var char = string.charCodeAt(0);
if (char === 32) {
return '-';
}
if (char >= 65 && char <= 90) {
return string.toLowerCase();
} else {
return '_';
}
});
};
const fetchBannerRequests = function (properties, doctype) {
const requests = {};
const doctypesString = properties['projectdoc-banner-doctypes'];
if (doctypesString) {
var doctypes = doctypesString.split(/,\s?/);
const containsDoctype = doctypes.includes(doctype);
requests['doctype-banner'] = containsDoctype;
const spaceBanner = doctypes.includes('#space-subject-banner');
requests['space-banner'] = spaceBanner;
}
return requests;
}
const paddingLeft = parseInt($main.css("padding-left").replace('px', ''));
const minWidth = paddingLeft > bannerWidthWithLabel ? bannerWidthWithLabel : bannerWidthWithoutLabel;
const $sidebarContainer = AJS.$("#sidebar-container");
if ($sidebarContainer.length) {
const $propertiesElements = AJS.$(".projectdoc-document-element.properties");
let doctype;
if ($propertiesElements.length) {
doctype = $propertiesElements.data("projectdoc-doctype");
}
const properties = fetchProperties(doctype);
const bannerRequests = fetchBannerRequests(properties, doctype);
if(!(bannerRequests['doctype-banner'] || bannerRequests['space-banner'])) {
return;
}
const sizeCss = minWidth === bannerWidthWithLabel ? "large" : "small";
const $banner = AJS.$("<div id=\"userscripts-vertical-banner\"></div>\n");
$banner.addClass("projectdoc-" + sizeCss);
let doctypeCss;
if (doctype) {
doctypeCss = encodeCss("projectdoc", doctype);
$banner.addClass("projectdoc-banner-doctype");
$banner.addClass(doctypeCss);
}
const spaceCategory = properties["subject"];
let spaceCategoryCss;
if (spaceCategory) {
spaceCategoryCss = encodeCss("projectdoc", spaceCategory);
$banner.addClass(spaceCategoryCss);
}
if (minWidth === bannerWidthWithLabel) {
const $label = AJS.$("<div id=\"userscripts-vertical-banner-label\"></div>\n");
const doctypeBannerRequested = doctype !== undefined && bannerRequests['doctype-banner'];
if (doctypeBannerRequested) {
$label.addClass(doctypeCss);
const doctypeName = properties['doctypeName'];
$label.text(doctypeName);
} else if (bannerRequests['space-banner'] && spaceCategory) {
$label.addClass(spaceCategoryCss);
$label.text(spaceCategory);
}
$banner.append($label);
}
$sidebarContainer.append($banner);
}
}
});
Details
More information on using this userscript.
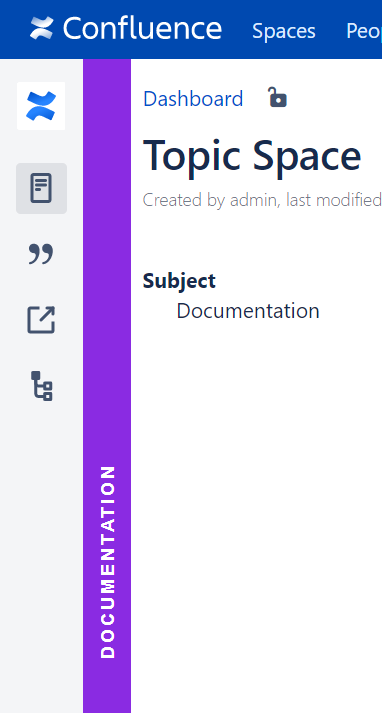
Banner Rendering
The banner may render the space subject (it is the Subject Property specified on the space homepage) or the name of the doctype of the current page.
If the page provides enough padding, the banner contains the name of space. If the padding is too thin, only a thin line is rendered.
Space Banner
The space banner is activated by setting the identifier #space-subject-banner as a value to Space Property with name projectdoc-banner-doctypes.


In case the space defines no Subject Property, the space name is rendered as default.
Doctype Banner
To render the name of the doctype as banner text, the identifier of the doctype is required to be registered with the Space Property named projectdoc-banner-doctypes.
To render the name of the doctypes IT Service and PDAPP:Script the space property projectdoc-banner-doctypes is set to it-service, app-script.
Requirements
The script requires the following apps to be installed on Confluence.
- Home
- The projectdoc Toolbox supports agile teams in writing project documentation collaboratively. This is an introduction to use cases for and features of the projectdoc Toolbox.
- Web API Extension
- Add-on to extend projectdoc with an API to access on the web.
- Bookmarklets Extension
- Add-on to extend the Toolkit with Bookmarklets. Allows to execute tools via the browser.
Style Sheet
There is a CSS style sheet to be used as a template to configure the banner.
/**
* Copyright 2019-2020 Kronseder & Reiner GmbH, smartics
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
#userscripts-vertical-banner {
background-color: blueviolet;
visibility: visible;
display: block;
position: absolute;
z-index: 100;
min-height: -webkit-fill-available;
top: 0;
left: 0;
margin-top: 0;
margin-left: 0;
}
#userscripts-vertical-banner.projectdoc-mydoctype {
background-color: darkgreen;
}
#userscripts-vertical-banner.projectdoc-small {
min-width: 6px;
max-width: 6px;
}
#userscripts-vertical-banner.projectdoc-large {
min-width: 32px;
max-width: 32px;
}
#userscripts-vertical-banner-label {
color: white;
font: bold 12px Sans-Serif;
letter-spacing: 2px;
line-height: 24px;
text-transform: uppercase;
transform-origin: 0 0;
transform: rotate(-90deg);
position: sticky;
z-index: 200;
width: 30em;
height: 100%;
margin-top: 400px;
margin-left: 5px;
}
The userscript renders a class with the lower-cased subject name (invalid chars are replaced with an underscore, spaces by a dash) with a "projectdoc-" prefix.
Glossary is translated to projectdoc-glossary.
Space Repository is translated to projectdoc-space-repository.
The class name to specify rules for rendering the doctype banner follow the following pattern:
projectdoc-mydoctypeReplace mydoctype with the doctype identifier you want to address.
Modify the CSS rules according to your needs. Add these rules either to the global space stylesheet or to the stylesheet of a single space.
For more information on using CSS with Confluence, please refer to Styling Confluence with CSS
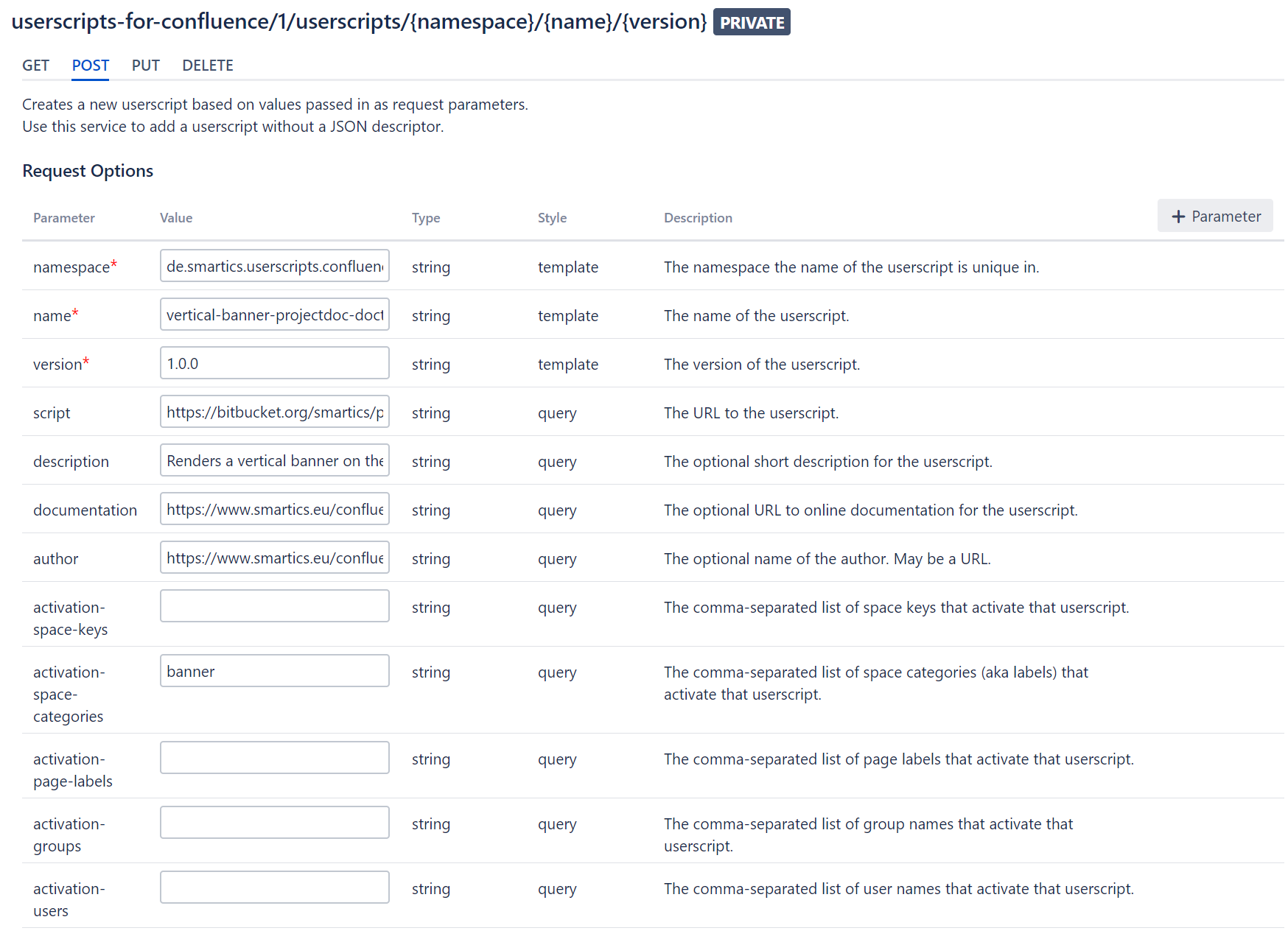
Configuration of Userscript
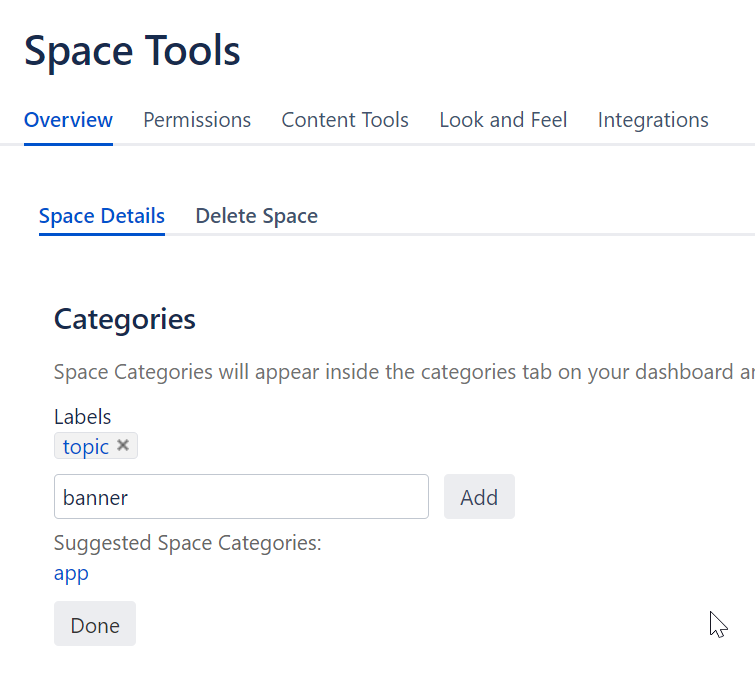
Typically the banner is not required for every space of a Confluence site. To activate the script for specific spaces, the userscripts administrator may define a space category, like banner, to be set.

Configure the space category via the Space Tools.

Once the categories contain a category 'banner', as specified in the activation record via activation-space-categories, the banner will be shown on every page of that space.
Related Scripts
| Name | Short Description |
|---|---|
Renders a vertical banner on the left side of a Confluence page. |
|
Renders a vertical banner on the left side of a Confluence page with space information fetched from a projectdoc service. |
Resources
More information on this topic is available by the following resources.
- Vertical Banner
- Renders a vertical banner on the left side of a Confluence page.
- Vertical Banner
- Renders a vertical banner on the left side of a Confluence page.
- projectdoc Toolbox Online Manual
- The online manual for the projectdoc Toolbox for Confluence.