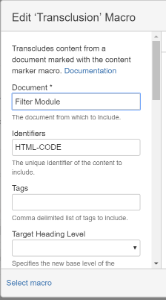
Use the transclusion macro to transclude the HTML code for filtering (get the code) . 
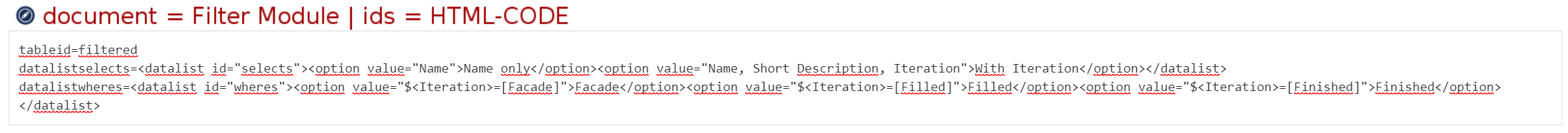
Add as replacement the initial where condition of the display table macro and provide Provide the options:initialwhere=$<DirectAncestorId>=[112494396] datalistselects=<datalist id="selects"><option><select><option value="Name">Name only</option><option value="Name, Short Description, Iteration">With Iteration</option></select></datalist>
datalistwhere=<datalist id="wheres"><option><select><option value="$<Iteration>=[Facade]">Facade</option><option value="$<Iteration>=[Filled]">Filled</option><option value="$<Iteration>=[Finished]">Finished</option></select></datalist>  Image Removed Image Removed
 Image Added Image Added
As alternative empty options can be used if the dropdown functionality is not needed: initialwhere=$<DirectAncestorId>=[112494396]datalistselects=<datalist id="selects"></datalist>
datalistwhere=<datalist id="wheres"></datalist> |