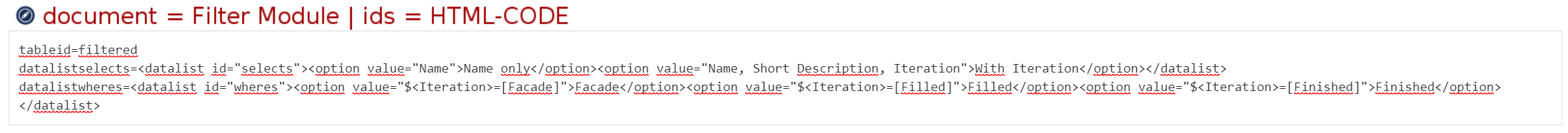
Provide the options: datalistselects=<datalist id="selects"><select><option value="Name">Name only</option><option value="Name, Short Description, Iteration">With Iteration</option></select></datalist> datalistwhere=<datalist id="wheres"><select><option value="$<Iteration>=[Facade]">Facade</option><option value="$<Iteration>=[Filled]">Filled</option><option value="$<Iteration>=[Finished]">Finished</option></select></datalist>
 Image Added Image Added
As alternative empty options can be used if the dropdown functionality is not needed: datalistselects=<datalist id="selects"></datalist>
datalistwhere=<datalist id="wheres"></datalist> |